Vous n’avez pas besoin d’être un graphiste professionnel pour maquetter des sites web. C’est parce que les maquettes n’ont pas grand-chose à voir ave le design. Leur objectif est de communiquer vos idées et de rassembler les commentaires qui produiront le plus d’impact. Vous ne recherchez pas un design léché et des couleurs ‘flashy’. Vous cherchez simplement des idées. En ayant ceci à l’esprit, les captures d’écran sont un moyen rapide et simple de créer des maquettes efficaces pour faire passer vos idées. Je vais vous décrire dans l’article ci-dessous comment y parvenir en utilisant Snagit, mon outil de capture d’écran favori. Si vous ne l’avez pas, vous pouvez le télécharger en essai gratuit.
Capturez, éditez et partagez vos captures d’écran dès maintenant !
Essayez gratuitement Snagit dès maintenant et simplifiez la création et le partage de vos captures d’écran.
Essayez gratuitementTrouver un point de départ
Ne partez pas de zéro. Il existe d’ores et déjà un grand nombre d’excellents exemples disponibles sur le web et si vous cherchez bien, vous en trouverez probablement un dont le design est similaire à celui que vous avez en tête. Lorsque l’aurez trouvé, capturez le dans son entier. Ne vous inquiétez pas s’il ne s’adapte pas parfaitement, car nous le complèterons et le personnaliserons plus tard. Si vous n’êtes pas certain de savoir comment capturer une page web au complet, y compris les parties qui nécessitent un défilement avec la souris, consultez notre tutoriel sur la capture par défilement.

Capturer le reste de vos idées

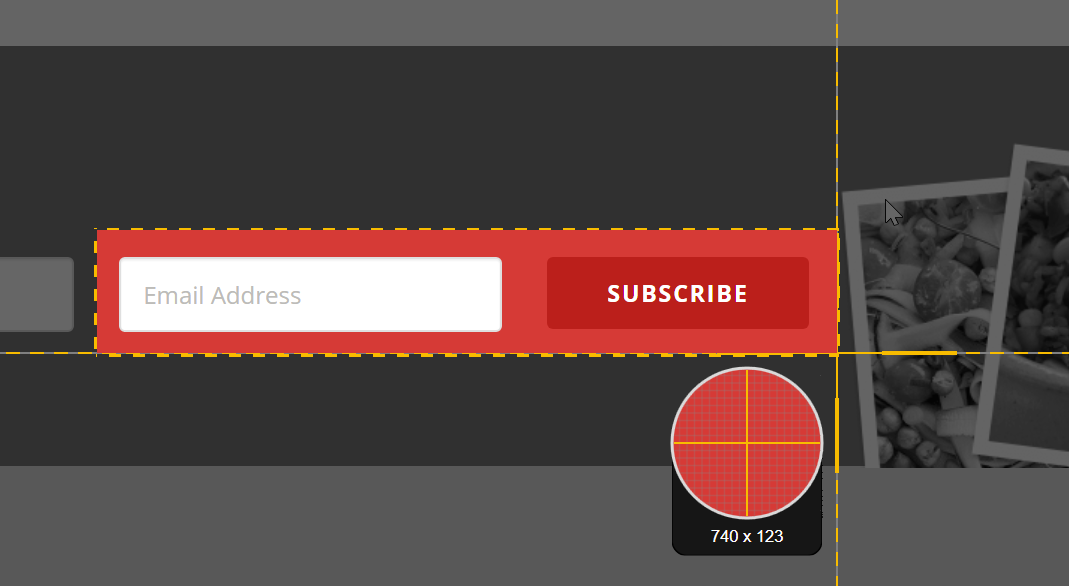
Ensuite, trouvez d’autres pages que vous aimez et capturez les parties de la maquette qui ne figurent pas dans votre première capture. Par exemple, vous voulez avoir une inscription par email à une newsletter mensuelle et une option de connexion qui fait partie de la barre de navigation en haut de la page. Ne vous souciez pas d’éléments tels que les couleurs et les polices de caractères à ce stade. Concentrez-vous sur la recherche d’exemples concrets des idées et des fonctionnalités que vous voulez créer. Lorsque vous faites une capture, sélectionnez précisément la partie dont vous avez besoin avec les réticules de Snagit, puis utilisez la loupe pour peaufiner l’opération.
Si vous capturez trop de matière ou si vous voulez modifier votre capture, utilisez les outils de montage de Snagit. Par exemple, utilisez l’outil de sélection pour supprimer des objets en trop et remplir automatiquement l’arrière-plan afin d’en supprimer toute trace. Ou utilisez l’outil de découpe pour modifier la taille et la forme de votre capture.
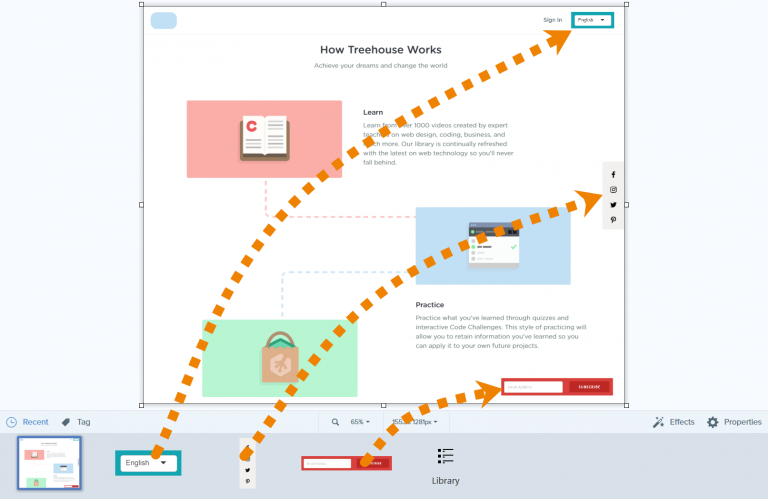
Une fois capturées toutes les parties de votre maquette, rassemblez les dans l’éditeur de Snagit. Commencez par sélectionner la capture initiale de la page web au complet. Puis faites glisser et déposez les autres captures à partir du tiroir Recent Captures directement au-dessus de la capture initiale. A partir de là, vous pouvez cliquer et faire glisser les différents éléments pour les positionner conformément à la mise en page que vous désirez.

Personnaliser le design
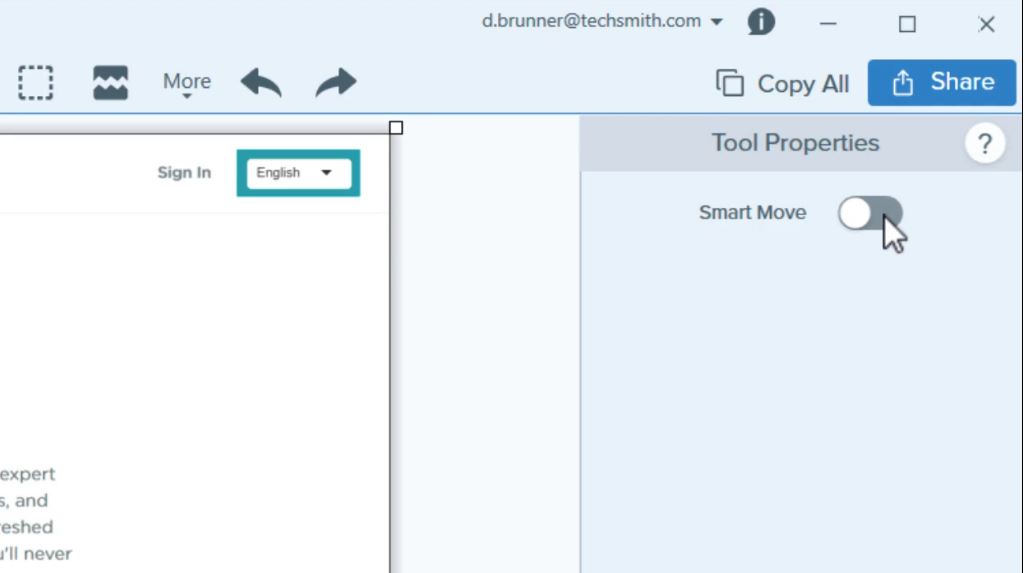
Lorsque vous êtes satisfait de la mise en page obtenue, il est temps de personnaliser le design. Commencez par faire un clic droit sur votre maquette et choisissez ‘Flatten all ». Ceci combine toutes les images en une seule, ce qui facilitera l’édition des plus petits détails. Puis sélectionnez l’outil de déplacement et choisissez l’option « Smart Move » pour rendre comme par magie mobiles, modifiables et déplaçables tous les éléments (cette fonction n’utilise pas la magie, mais des technologies OCR). Avec la fonction Smart Move activée vous pouvez supprimer des objets en trop, changer le texte et ajuster la position de quasiment tous les éléments.
Pour finaliser le tout, utilisez l’outil Paint Bucket pour accorder les couleurs, l’outil Text pour ajouter du texte et l’outil Shape pour effectuer les derniers réglages. Pour en savoir plus sur l’édition avec Snagit, consultez ces tutoriels.
Capturez, éditez et partagez vos captures d’écran dès maintenant !
Essayez gratuitement Snagit dès maintenant et simplifiez la création et le partage de vos captures d’écran.
Essayez gratuitementRécolter les commentaires
Maintenant que votre maquette est finalisée, il est temps de récolter les impressions et commentaires de vos interlocuteurs. Utilisez la fonction « Share outputs » pour envoyer rapidement votre maquette à un collègue. Si la personne a aussi Snagit, elle peut y ajouter des légendes, des flèches et utiliser Smart Move pour apporter ses commentaires.
Les captures d’écran sont efficaces pour les maquettes de sites web, mais elles sont utiles aussi pour d’autres types de maquettes, dont celles d’interfaces utilisateur de logiciels.